معرفی سایتهای دانلود قالب و افزونه رایگان برای پاورپونیت
کاملترین آموزش طراحی سایت چندزبانه برای اولین بار در ایران
این دوره آموزشی می تواند شما را مجهز به قدرت طراحی وبسایت های بین المللی کند. ما در این آموزش قدرتمند از الگو های اصلی وبسایت wpml استفاده کرده ایم تا بتوانیم بهترین آموزش را برای شما داشته باشیم.
در این دوره آموزشی می آموزید چطور سایت چندزبانه بسازید و یا سایت خود را به چندزبانه مجهز کنید. این دوره آموزشی توسط فریبا فریادی یکی از مدرسین حوزه وب ایران تدریس شده است و میتواند به شما کمک کند گام های قدرتمندی بردارید.
روش ترجمه در افزونه WPML
افزونه چند زبانه کردن سایت WPML با اکثریت قالب های وردپرس رایج سازگاری دارد , و همه قالب هایی که بصورت فارسی هم ارائه می شوند را می توان با این افزونه برای چند زبانه کردن سایت سازگار کرد.
برای ویرایش عکس و طراحی گرافیک در محیط فتوشاپ، معمولاً افراد حرفهای تعدادی قلمو یا Brush جدید روی فتوشاپ نصب میکنند و برای کاربریهای مختلف استفاده میکنند. قلموها برای ترسیم حروف و اشکال و حاشیهها و بسیاری موارد دیگر کاربرد دارند و خوشبختانه مجموعههای رایگان Brush نیز بسیار زیاد است.
در این مقاله به معرفی تعدادی قلموی متنوع برای Photoshop میپردازیم و روش نصب کردن براشها روی فتوشاپ را بررسی میکنیم. با ما باشید.
برای نرمافزار قدرتمند ادوبی فتوشاپ، صدها مجموعه براش رایگان و پولی ساخته شده که هر یک کاربری خاصی دارد. معمولاً برای طراحی گرافیک و رابط کاربری گرافیکی میتوان از قلموهای متنوع استفاده کرد اما دامنهی کاربری قلموها در فتوشاپ بسیار گسترده است. در طراحی حاشیه یا Border صفحات گرفته تا طراحی آیکونها و منوها و همینطور طراحی بنر و کاور و مانند آن، همواره میتوان از تعدادی قلموی جالب استفاده کرد.
روش نصب قلمو یا Brush در Photoshop
نصب کردن براشهای جدید در فتوشاپ بسیار ساده است. موضوع اصلی معمولاً این است که براشها را در دستههایی مرتب کنید تا دسترسی ساده و سریع شود. به خصوص اگر طراح گرافیک هستید و از براشهای زیادی استفاده میکنید.
ابتدا نرمافزار ادوبی فتوشاپ را اجرا کنید و نمایش پالت قلموها را فعال کنید. برای این منظور روی منوی Window کلیک کرده و روی Brushes کلیک کنید تا کنار آن تیک فعال شود. به این ترتیب پالت انتخاب قلموها و مدیریت قلموها، نمایان میشود.
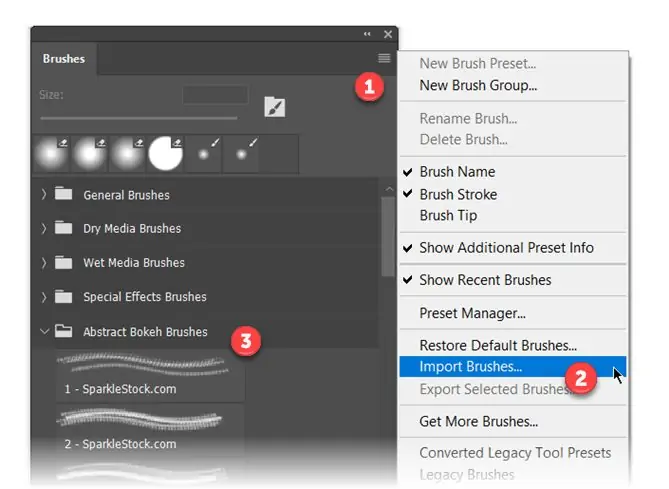
اکنون روی منوی سهخطی گوشهی بالا و راست پالت قلموها کلیک کنید و گزینهی Import Brushes را انتخاب کنید.
فولدری که فایل براشها در آن قرار گرفته را باز کنید و فایل مجموعه براش که پسوند abr دارد را انتخاب کنید و روی آن دبلکلیک کنید.
ممکن است فایل abr حاوی یک یا صدها قلمو باشد. با اضافه شدن قلموهای جدید، یک فولدر یا یک قلموی مجزا را در انتهای لیست قلموها مشاهده میکنید.
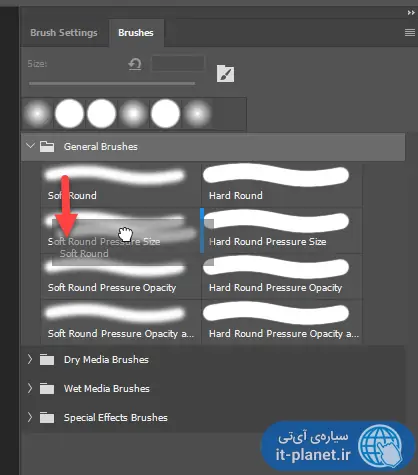
همانطور که در تصویر زیر مشاهده میکنید، میتوان فولدرها را گسترده کرد و قلموها را با کلیک و حرکت موس یا به اصطلاح با روش درگ و دراپ، جابجا کرد و آن را به پایین یا بالا جابجا کرد. به همین صورت جابجا کردن فولدرها امکانپذیر است.
برای حذف کردن Brush در فتوشاپ، میتوایند یک براش را انتخاب کرده و سپس روی آیکون Delete که پایین پالت قلموها قرار گرفته، کلیک کنید.
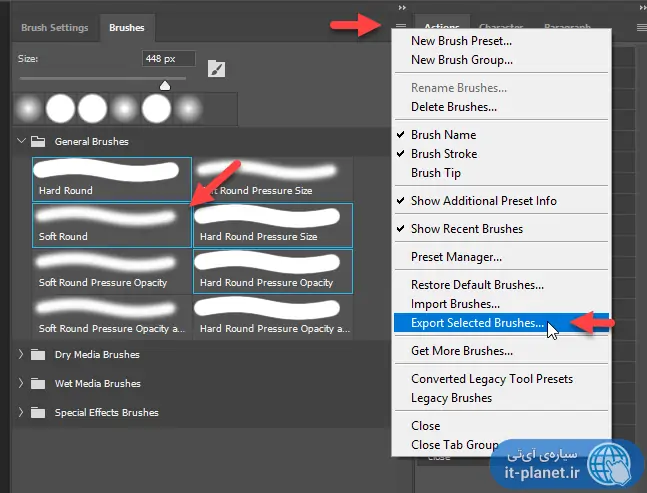
برای اکسپورت کردن تعدادی براش یا تمام براشها، میتوانید با نگه داشتن کلید Ctrl، روی همهی فولدرها و براشهای موردنظر کلیک کرده تا انتخاب شوند و سپس از منو گزینهی Export Selected Brushed را انتخاب کنید.
در ادامه به معرفی تعدادی قلموی رایگان و جالب میپردازیم اما در وبسایتهای حوزهی گرافیک و طراحی فارسی یا غیرفارسی، میتوانید هزاران مجموعه براش جالب دیگر پیدا کنید. به عنوان مثال میتوانید از سایتهای معروف DeviantArt یا Brusheezy و ArtStation بازدید کنید و به دنبال Brushهای مخصوص استفاده در فتوشاپ بگردید.
قلموهای رایگان در سایت رسمی ادوبی
با مراجعه بهوبسایت Adobe میتوانید تعدادی مجموعه قلموی رایگان برای فتوشاپ را به صورت رایگان دانلود کنید.
علاوه بر بستههای کوچک، بستهی بزرگی حاوی قلموهای آبرنگی، قلموی جوهر پخششده، قلموهای اسپری مانند و غیره که مجموعاً ۳۰۰ قلمو را شامل میشود هم برای دانلود قرار داده شده است. اعضای سرویس Creative Cloud کمپانی ادوبی میتوانند این موارد را به صورت رایگان دانلود کنند.
قلموهای مخصوص طراحی Real Markers
اگر به یادداشتهای طراحیشده یا طراحی کردن علاقه دارید، میتوانید از ۱۲ مجموعه قلموی رایگانی که هنرمند آلمانی ساخته است، استفاده کنید. البته مجموعهی کامل قلموهایی که این طراح برای کارهای خویش استفاده میکند، یک پکیج ۳۰۰ موردی است که قیمت آن 9 دلار است.
براش طراحی بوکه برای فتوشاپ
افکت بوکه که به معنی خارج از فوکوس بودن بخشهایی از عکس است و منابع نور را به دایرههای بزرگ تبدیل میکند، یکی از عناصر مفید در طراحی گرافیک است.
آموزش ایجاد زمینه تار در عکاسی: چگونه با تنظیم دیافراگم و فواصل، پسزمینه را مات کنیم؟
برای طراحی گرافیک میتوانید از وبسایت Brusheezy بازدید کنید و قلموهایی که برای فتوشاپ ارایه شده و حتی فایلهای فتوشاپ با فرمت PSD را دانلود کرده و در امور مختلف استفاده کنید.
یکی از مجموعه قلموهای جالب در این سایت، حاوی ۲۴ قلموی طراحی بوکه است که رزولوشن بالایی دارند و حداکثر به ۵۰۰۰ پیکسل میرسد.
طراحی سایه چشم و مژه با قلموهای فتوشاپ و GIMP
در سایت DeviantArt میتوانید انبوهی از ملزومات طراحی گرافیک را پیدا کرده و استفاده کنید. یکی از مقولههای جالب هم قلموهای فتوشاپ و البته نرمافزار ویرایش تصویر GIMP است. به عنوان مثال برای طراحی سایهی دور چشم و به طور کلی، آرایش چهره، میتوانید از مجموعهی ۵۲ قلموی آرایشی استفاده کنید.
بد نیست پکیج دیگری آرایشی که قلموهای طراحی مژه را شامل میشود، در کنار مجموعهی فوق نصب کنید.
قلموهای طراحی سایت و شکلهای مختلف
در طراحی وب و به خصوص سایتهای حوزهی تکنولوژی، میتوانید از مجموعه قلموهای خاصی استفاده کنید.
به عنوان مثال برای طراحی سایتی با موضوع تکنولوژی، مجموعه براشی حاوی اشکال و نمودارهای جالب نظیر چرخدندهها، مدارات، دیاگرامها و خطوط و اشکال چند ضلعی و دوایر موجود است که طراح آن، طراح مجموعه قلموهای سایهی چشم است.
قلموهای خوشنویسی در فتوشاپ
قلموهای خوشنویسی به زبانهای مختلف نیز در وبسایتهای طراحی گرافیک و فتوشاپ، یافت میشوند. میتوانید تعدادی از این قلموها را در وبسایت BrushLovers پیدا کنید. در میان قلموها، نمونهی زیر که در حقیقت ۵۴ قلموی مختلف برای طراحی حروف خوشنویسیشده با قلمهای قدیمی و سنتی را شامل میشود، تنها یکی از موارد موجود است.
براش برای طراحی با گواش در فتوشاپ
گواش که مادهای برای نقاشی آبرنگ با رنگ کدر است، یکی از مواد طراحی و نقاشی است. در مجموعه براش Woodland Wonderland که شامل ۳۱ قلموی مختلف، تلاش شده که حاصل طراحی چیزی شبیه به طراحی با گواش به نظر برسد. این مجموعه قلمو نیز رایگان است اما برای دریافت آن، میبایست آدرس ایمیل خود را بدهید.
البته میتوانید در وبسایت RetroSupply ثبت نام کنید و از دیگر محصولات رایگان آن استفاده کنید. به خصوص اگر به طراحی گرافیک با سبک و سیاق قدیمی و سنتی علاقهمند باشید.
قلموهای طراحی نقشههای قدیمی یا کارتوگرافی
در وبسایت MyPhotoshopBrushes هم طیف وسیعی از قلموها برای امور طراحی موجود است. میتوانید از مجموعهی ۱۴۶ تایی براشهای کارتوگرافی یا نقشهکشی برای طراحی گرافیک تصاویر نقشه استفاده کنید. به خصوص نقشههایی با ظاهر کهن! مثل نقشه گنج در فیلم و سریالهای تخیلی و تاریخی.
براشهای طراحی ابر با رزولوشن بالا برای فتوشاپ
با استفاده از قلموهای خاص، میتوان طراحی ابرها را بسیار ساده و سریع انجام داد. یکی از مجموعههای جالب، قلموهای طراحی ابر Franz Jeitz است که شامل ۱۷ قلم مختلف میشود. همگی قلموها رزولوشن بالایی دارند و آسمان عکسهای واقعی یا تخیلی شما را زندهتر، واقعیتر و زیباتر میکنند.
قلموهای طراحی کارت تبریک در فتوشاپ
برای تبریک مراسم و اعیاد و روزهای خاص، میتوان از قلموهای آمادهای که ترکیبی از تذهیب، اشکال و کادر زیبا و متن هستند، استفاده کرد. البته ممکن است متنی که در این قلموها درج شده، برای تبریک کریسمس و مانند آن مناسب باشد اما با اندکی تغییر، میتوانید روزهای مهم سال شمسی را نیز تبریک بگویید. یکی از نمونههای پیشنهادی ما، مجموعه براش ۲۰ تایی با رزولوشن بالا است.
makeuseofسیارهی آیتی
این روزها بسیاری از مشاغل به سایت شرکتی جهت معرفی نمونه کارها و خدمات نیاز دارند و همینطور اشخاص نیز گاهی برای سرگرمی یا نوشتن مطالب شخصی و گاهی برای معرفی، ارایه کردن رزومه و خلاصهای از تجربیات خویش، سایت شخصی راهاندازی میکنند. شاید برایتان سوال شده که برای راهاندازی سایت چقدر باید هزینه کرد و آیا خودمان میتوانیم این کار را انجام بدهیم؟
هزینهی راهاندازی اغلب سایتها زیاد نیست اما اغلب افراد با صرف زمان میتوانند این کار را خودشان انجام بدهند. مقالات آموزش طراحی سایت بسیار زیاد است و در کنار مقالات میتوانید از ویدیوهای آموزشی طراحی سایت استفاده کنید. بسیاری از ویدیوهای طراحی سایت در حد مقدماتی و متوسط رایگان است و حتی در برخی وبسایتها، ویدیوهای طراحی سایت در سطح پیشرفته نیز به صورت رایگان ارایه میشود. در این مقاله به معرفی تعدادی از دورههای ویدیویی طراحی سایت میپردازیم.

مراحل اصلی راهاندازی سایت
فرآیند طراحی سایت به صورت خلاصه شامل چند مرحلهی زیر میشود:
- انتخاب نام سایت و ثبت دامنه
- انتخاب نوع سایت و نرمافزار سایت
- تخمین منابع موردنیاز و خرید هاست و تغییر DNS دامنه
- اگر سایت دینامیک است، نصب کردن نرمافزار سایت و قالب برای سایتهای دینامیک و سپس ساخت صفحات و در صورت استاتیک بودن سایت، طراحی صفحات سایت و آپلود تصاویر و ویدیوها و صفحات روی هاست
برخی از مراحل طراحی سایت بسیار ساده است و با چند دقیقه حوصله کردن، روش کار را یاد میگیرید اما برای برخی مراحل، میبایست مقالات آموزشی متعدد و دورههای آموزش ویدیویی را بررسی کنید تا موضوع روشن شود. پس از مطالعه نیز میبایست مشغول تست و بررسی شوید و تمام مراحل راهاندازی سایت را لااقل یک مرتبه طی کنید.
فراموش نکنید که شاید برای شخصی که مبتدی است و تاکنون هیچ تجربهای در عرصهی راهاندازی سایت نداشته، بعضی از مراحل فوق به چالشی جدی تبدیل شود و به ناچار سراغ شرکتهای طراحی وب برود و سفارش طراحی سایت ثبت کند اما اگر حوصله کنید و ویدیوهای آموزش طراحی سایت را بررسی کنید، متوجه میشوید که راهاندازی اغلب سایتها از چیزی که تصور میکنید بسیار سادهتر است. در عین حال اگر سایت خاصی مورد نظر شماست که امکانات ویژهای دارد و بازدیدکنندگان آن بسیار زیاد خواهد بود، میبایست سراغ متخصصین بروید و اصطلاحاً کار را به کاردان بسپارید. بد نیست به مجموعه آموزشهای طراحی سایت در وبسایت فرادرس نگاهی بیاندازید:
- دانلود فیلم مجموعه آموزش طراحی سایت – کلیک کنید
اما بگذارید در مورد پیچیدگی مراحل اشاره شده بیشتر بحث کنیم و ببینیم که کدام مراحل نیاز به مطالعهی کمی دارد و کدام مراحل پیچیدهتر است و میبایست ویدیوهای آموزشی متنوعی را تماشا کرد.
انتخاب نام دامنه
از مرحلهی نخست شروع میکنیم که انتخاب نام دامنه یا به عبارت دیگر نام سایت است. این مرحله نیاز به اطلاعات فنی خاصی ندارد. کافی است به وبسایتهای ثبت دامنه مراجعه کنید و نامهایی که به نظرتان ساده و جذاب و مرتبط است را تست کنید. برخی از نامها قبلاً توسط شخص دیگری ثبت شده و برخی نامها و در واقع دامنهها آزاد است. اگر دامنهی موردنظر شما آزاد نیست، نام دیگری را امتحان کنید و سرانجام دامنهای را برای سایت خویش ثبت کنید.
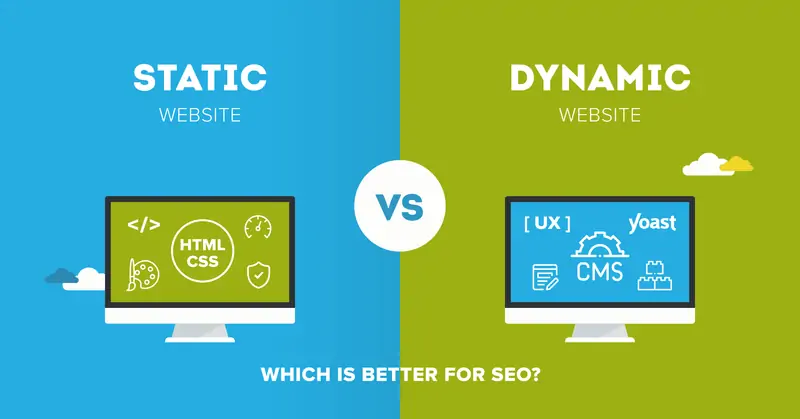
سایت استاتیک بهتر است یا دینامیک؟
مرحلهی دوم تصمیمگیری در مورد استاتیک یا دینامیک بودن سایت است. در سایت استاتیک، صفحات سایت پیشاپیش طراحی و روی سرور آپلود شده است. در نتیجه میزان پردازش بسیار کم است و لذا هزینهی هاست بسیار پایین است در حالی که در سایت دینامیک، نرمافزاری برای مدیریت کردن صفحات سایت نصب شده که نیاز به پردازش دارد.
دو تفاوت اصلی سایت دینامیک و استاتیک در شیوهی طراحی صفحات و آمادهسازی صفحه برای رویت شدن توسط بازدیدکننده است:
- در سایتهای دینامیک معمولاً ساخت صفحات در کنترل پنل مدیریتی سایت انجام میشود در حالی که در سایتهای استاتیک ابزاری برای ساخت سادهی صفحات در دسترس نیست.
- در سایت دینامیک زمانی که کاربر صفحهای را باز میکند، آن صفحه ساخته میشود و برای وی ارسال میشود.
دقت کنید که در سایتهای دینامیک برای کاهش بار پردازشی، از کش کردن استفاده میشود. به عبارت دیگر در صورت فعال بودن کش، ممکن است صفحه یک بار ساخته شود و تا چند ساعت یا حتی چند روز، همان صفحهی آماده شده برای بازدیدکنندگان ارسال شود. اما به هر حال در سایت دینامیک، صفحه در صورت درخواست بازدیدکننده ساخته میشود.
با توجه به توضیحات فوق، سایت دینامیک به مراتب پرکاربردتر است به خصوص که مدیریت کردن صفحات آن سادهتر است. به عنوان مثال برای یک فروشگاه فیزیکی، یک سایت دینامیک ضروری است چرا که فروشنده مرتباً قیمت و موجودی کالاها را تغییر میدهد و محصولات را اضافه و حذف میکند. در مجموع برای سایتهای فروشگاهی و خبری و حتی شرکتی، بهتر است سایت شما از نوع دینامیک باشد اما برای سایت شخصی میتوانید سایت استاتیک بسازید که هزینهی هاست آن کمتر خواهد بود و طراحی کردن آن نیز سادهتر است.
تخمین منابع موردنیاز و خرید هاست
برای میزبانی کردن سایتهای دینامیک که بازدیدکنندگان زیادی دارد، هاست یا سرور قویتری لازم است در حالی که برای میزبانی کردن سایت استاتیک، پردازنده و رم بسیار کمی لازم است. اینکه هاست ارزان بخرید یا سرور اختصاصی و قدرتمند، به میزان بازدیدکننده، میزان فضای موردنیاز برای تصاویر و ویدیوها، نرمافزارها و اسکریپتهای موردنیاز، میزان دینامیک بودن صفحات سایت و در واقع نیاز به پردازش بستگی دارد.
در نهایت پس از خرید هاست، میبایست آدرس سرور نام یا DNS را در تنظیمات دامنه وارد کنید تا سایت شما از هاستی که خریداری کردهاید، بارگذاری شود.
سایت دینامیک و استاتیک و مهارتهای لازم
مرحلهی آخر شروع طراحی کردن صفحات سایت استاتیک یا نصب کردن نرمافزار سایت دینامیک و ساخت صفحات است. بسته به اینکه سایت استاتیک باشد یا دینامیک، مهارتهای ضروری متفاوت است. طبعاً سایت دینامیک به لحاظ طراحی پیچیدهتر است و میبایست اصول پایهای برنامهنویسی و همینطور زبانهایی نظیر PHP را یاد بگیرید و علاوه بر این میبایست با آنچه برای طراحی سایت استاتیک لازم است نیز آشنایی داشته باشید.
برای راهاندازی سایت استاتیک به چه منابع آموزشی نیاز داریم؟
برای راهاندازی سایت استاتیک، آنچه ضروری است و واقعاً نیاز دارید، آشنایی با HTML و CSS است. اگر صرفاً با همین دو مورد آشنایی داشته باشید میتوانید تعدادی صفحه بسازید و به همراه عکسها و ویدیوها، روی هاست آپلود کنید. به همین سادگی سایتی دارای چند صفحهی ثابت خواهید داشت.
برای دانلود ویدیوهای آموزش HTML و CSS در وبسایت آموزش آنلاین فرادرس به مطلب زیر توجه فرمایید:
- مجموعه آموزش طراحی سایت با HTML و CSS – کلیک کنید
اگر به یادگیری تخصصی HTML و CSS علاقهمند نیستید، میتوانید از نرمافزارهای طراحی صفحات استاتیک که نیاز به کدنویسی را به حداقل میرسانند، استفاده کنید. حتی در صورت تسلط به HTML و CSS، گاهی برای سرعت بیشتر و سهولت کار بهتر است از نرمافزارهای طراحی صفحات وب و فریمورکها و قالبهای HTML استفاده کنید. در این صورت با چند ویرایش ساده، صفحه آماده میشود. حتی ممکن است بتوانید بدون یک خط کدنویسی، صفحات سایت را به سرعت طراحی کنید. نرمافزارهای زیادی در این عرصه موجود است و یکی از موارد پیشنهادی، نرمافزار Mobirise است.
- دانلود فیلم آموزش نرم افزار Mobirise برای ساخت وب سایت بدون کدنویسی – کلیک کنید
اگر بخواهید سایت استاتیک شما، ظاهر حرفهایتری داشته باشد و در آن برخی عناصر پویا وجود داشته باشد، میبایست از جاوااسکریپت استفاده کنید. Javascript یکی از سادهترین زبانهای برنامهنویسی است و به کمک آن میتوانید کدهایی بنویسید که در سمت کلاینت و در واقع روی کامپیوتر یا گوشی بازدیدکننده اجرا میشود. به عنوان مثال با جاوااسکریپت میتوانید یک ماشین حساب آنلاین یا جدول محاسبهی هزینه و جمع فاکتور طراحی کنید و در گوشهای از وبسایت استاتیک قرار دهید. به همین ترتیب میتوانید بازیهایی با گرافیک ساده طراحی کنید. البته برنامهنویسان حرفهای با استفاده از جاوااسکریپت، بازیهای گرافیکی و مهیج نیز طراحی میکنند.
برای سایتهای استاتیک با امکانات ساده، نیازی به یادگیری حرفهای جاوااسکریپت و بررسی کردن مثالهای پیشرفته نیست اما اگر علاقهمند باشید، میتوانید ساعتها صرف یادگیری تخصصی این زبان برنامهنویسی کنید و در آینده به یک برنامهنویس حرفهای در عرصهی Javascript تبدیل شوید. طبعاً در مسیر یادگیری تخصصی این زبان، استفاده از ویدیوهای آموزشی سطح پیشرفته ایدهی خوبی است. میتوانید از آموزشهای ویدیویی فرادرس استفاده کنید:
- مجموعه آموزش جاوا اسکریپت (JavaScript) – کلیک کنید
برای طراحی سایتهای دینامیک به چه مهارتهایی نیاز داریم؟
در طراحی سایتهای دینامیک دو راهکار کلی وجود دارد:
- طراحی سایت با نرمافزار اختصاصی و نهایتاً استفاده از فریمورکها و کتابخانههای کمکی
- طراحی سایت با نرمافزارها و افزونهها و قالبهای آماده
طراحی سایت با نرمافزار اختصاصی
در حالت اول معمولاً از زبانهای PHP یا ASP استفاده میشود. اینکه کدام یک از این دو زبان بهتر است، بسته به اهداف پروژهی طراحی سایت متفاوت است اما در مجموع استفاده از PHP متداولتر است.
اگر سایتی با امکانات خاص و ویژه لازم داشته باشید، به ناچار میبایست یکی از زبانهای برنامهنویسی سایت نظیر PHP را یاد بگیرید که البته کار سادهای نیست و معمولاً شخصی که تنها انگیزهی وی راهاندازی چند سایت با بازدید معمولی است، سراغ یادگیری کامل PHP نمیرود. در حقیقت یادگیری PHP به صورت کامل، زمان زیادی لازم دارد و برای کسی مفید است که حرفهی وی در آینده، برنامهنویسی وب است.
اما چطور PHP یا ASP یاد بگیریم؟
نکته مهم این است که قبل از شروع یادگیری یک زبان برنامهنویسی، میبایست با مقولهی برنامهنویسی و اصول کلی آشنایی داشته باشید. به عنوان مثال میبایست با مفهوم متغیرها و انواع آن، سینتکسها، روابط منطقی و شرطها، انواع حلقه و شیوهی ایجاد حلقه، دیتابیس یا بانک اطلاعاتی، ذخیرهسازی دادهها و الگوریتمها آشنایی داشته باشید. پس از یادگیری این موارد، با توجه به نیاز و کاربرد میتوانید یکی از زبانها را انتخاب کرده و یاد بگیرید.
- دانلود فیلم مجموعه آموزش برنامه نویسی – کلیک کنید
نکتهی مهم بعدی در یادگیری یک زبان برنامهنویسی، شروع کردن از سطوح مقدماتی است که برای افراد مبتدی و نیازهای ساده طراحی شده است. در واقع در طراحی بسیاری از وبسایتها، نیازی به استفاده از همهی دستورات PHP و همهی توانمندیهای تخصصی نیست و شاید با استفاده از تعداد کمی دستور، به نتیجهی مطلوب برسید.
برای یادگیری زبان گسترده و پرکاربرد PHP که دستورات، کتابخانهها و توابع متنوعی دارد، بهتر است از سطوح ساده شروع کنید تا موضوع کم و بیش روشن شود و سپس سراغ کارهای پیچیده و سطوح پیشرفته بروید. طبعاً استفاده از دورههای آموزشی ویدیویی یک راهکار بهینه است و زمان موردنیاز برای یادگیری را کاهش میدهد.
- دانلود فیلمهای مجموعه آموزش PHP | آموزش برنامه نویسی پی اچ پی | مقدماتی تا پیشرفته
به همین ترتیب در مورد یادگیری ASP میبایست زمان زیادی در نظر بگیرید و بهتر است از دورههای ویدیویی مقدماتی شروع کنید و سپس سراغ سطوح پیشرفته بروید.
طراحی سایت دینامیک با نرمافزارهای آماده
دومین راهکار طراحی سایت دینامیک که استفاده از نرمافزارهای آماده است، به مراتب سادهتر است و شاید به سرعت به نتیجهی مطلوب برسید. منظور از نرمافزارهای آماده، نرمافزارهایی است که برای مدیریت محتوای سایت طراحی شده است. برخی از نرمافزارها کاربری محدود و خاصی دارند، به عنوان مثال اگر عبارت فروشگاهساز را جستجو کنید، با برخی از نرمافزارهای ساخت سایت فروشگاهی مواجه میشوید که کاربری سادهای دارند و تمام امکانات موردنیاز فروشگاهها در آن پیشبینی شده است.
و به این نرمافزارهای به اختصار CMS گفته میشود. شاید تصور کنید که استفاده از نرمافزار آماده، شما را محدود میکند اما در واقع اینطور نیست. برای هر یک از CMSهای معروف و متداول، هزاران افزونه و قالب منتشر شده است. برخی از CMSها رایگان هستند و هزاران افزونه و قالب رایگان نیز دارند! به این ترتیب دست شما در توسعهی امکانات سایت و بهینه کردن سئو (بهینهسازی برای موتورهای جستجو نظیر گوگل) یا افزایش امنیت سایت، باز است.
وردپرس یکی از معروفترین CMSهای امروزی است که مرتباً بروزرسانی میشود و قالبها و افزونههای فراوانی دارد. افراد زیادی در حوزهی نوشتن قالب و افزونه برای این CMS فعالیت میکنند و بسته به نیاز میتوانید سفارش طراحی قالب اختصاصی یا افزونهی ویژه بدهید.
- مجموعه آموزش وردپرس (WordPress) – کلیک کنید
بد نیست بدانید که در حال حاضر طبق گزارش W3C، حدود ۳۴ درصد وبسایتهای جهان از یکی از نرمافزارهای مدیریت محتوا بهره میگیرند. در این میان وردپرس معروفترین است و در حقیقت حدود ۴۲.4 درصد از وبسایتهای مبتنی بر CMS، از وردپرس بهره میگیرند و بازدید این وبسایتها مجموعاً ۶۵.2 درصد از بازدید وبسایتهای مبتنی بر CMS است.
همانطور که در نمودار فوق مشاهده میکنید، نرمافزارهای Shopify و OpenCart که برای طراحی فروشگاه اینترنتی بهینه هستند نیز کاربرد زیادی دارند. بسته به هدف پروژه، میتوان یکی از CMSها را انتخاب کرد. برای دانلود فیلم آموزش طراحی سایت از مبتدی تا پیشرفته میتوانید از دورههای آموزشی فرادرس استفاده نمایید:
- آموزش طراحی فروشگاه اینترنتی با اپن کارت (OpenCart) – کلیک کنید
اگر بخواهید سایت دینامیک را با استفاده از نرمافزارهای مدیریت سایت نظیر WordPress طراحی کنید، گاهی اوقات حتی یک خط کدنویسی نیز ضروری نیست! شاید عجیب به نظر برسد اما واقعیت این است که قالبهای حرفهای وردپرس و افزونههای متعددی که برای آن طراحی شده، اغلب نیازهای طراحان وب را برآورده میکند. از طرفی مدیران مشاغل و سایتها برای ساخت صفحات، نوشتن مطالب، قرار دادن محصولات و خدمات و بهینهسازی امنیت و SEO، میبایست مراحل سادهای را طی کنند چرا که کار با WordPress بسیار ساده است.
وردپرس در عرصهی سایتهای فروشگاهی نیز کاربرد فراوانی دارد. کافی است افزونهی معروف ووکامرس را نصب کنید و یکی از قالبهای آماده که با این افزونه سازگار است را نصب کنید. به این ترتیب یک سایت فروشگاهی خواهید داشت. البته نصب کردن یکی از افزونههای درگاه پرداخت الکترونیکی نیز ضروری است. البته برای راهاندازی سایت فروشگاهی، استفاده از CMSهای خاص و نرمافزارهای فروشگاهساز ایدهی بهتری است. برای آشنایی بیشتر با WooComerce به مطلب زیر در سایت فرادرس توجه فرمایید. این سایت آموزش های مفیدی را در زمینه برنامه نویسی، شبکه و به طور کلی آموزشهای مرتبط با کامپیوتر و اینترنت منتشر نموده است.
- آموزش انتشار محصول در ووکامرس (رایگان) – کلیک کنید
سیارهی آیتی