معرفی دو افزونه برای ذخیره کردن عکس های سایت ها با فرمت JPG و PNG به جای WEBP
در این آموزش ما قصد داریم راجع به تصاویر WebP و نحوه تغییر تصاویر وردپرس به آن، توضیح مختصری دهیم.
نحوه تبدیل تصاویر به WebP در وردپرس
چیزی در حدود نیمی از حجم صفحات سایت شامل تصاویر آن است. شما با بهینه سازی این تصاویر، نه تنها فضای بیشتری از هاست در اختیار خواهید داشت، بلکه سرعت بارگذاری صفحات سابت شما نیز بیشتر خواهد شد.
حتما مقالات زیادی را در رابطه با افزایش سرعت سایت وردپرسی خوانده اید. در این صورت باید بدانید که یکی از مهم ترین عوامل تاثیرگذار در سرعت سایت، تصاویر هستند که با بهینه سازی آنها میتوانید تاثیر زیادی بر افزایش سرعت سایت وردپرسی خود داشته باشید.
حتما این آموزش را همراه ما باشید زیرا اخیرا سرعت سایت بسیار مورد توجه گوگل قرار گرفته است و برای در صدر لیست بودن قطعا لازم است زمان بارگذاری سایت خود را به حداقل کاهش دهید.
WebP چیست؟
WebP پسوندی برای تصاویر است. این پسوند جدید از سوی گوگل جهت جایگزینی با پسوندهای JPEG , PNG و GIF معرفی شده است.
تصاویر با پسوند WebP به شما این امکان را میدهد که علاوه بر حفظ کیفیت تصاویر، حجم آنها را کاهش دهید. با این کار سرعت بارگذاری سایت شما افزایش یافته و در نهایت تجربه کاربی بهتری خواهید داشت.
نحوه عملکرد WebP
نحوه عملکرد این پسوند به این صورت است که ابتدا تصاویر را طبق پیکسل های مشاهده شده توسط کاربر بارگذاری میکند و سپس درصورت وجود پیکسل جدید، آن را تولید میکند. به این ترتیب سرعت بارگذاری تصاویر به طرز قابل توجهی افزایش پیدا میکند.
اگر سری به بخش WebP Gallery گوگل بزنید خواهید فهمید که تصاویر با پسوند WebP در کیفیت ظاهری هیچ تفاوتی با تصاویر با پسوند های دیگر ندارد. و تنها تفاوت این این تصاویر در حجم آنهاست که حجم تصاویر با پسوند WebP حدود 25 تا 34% کمتر از حجم تصاویر با پسوند JPEG و 26% کمتر از حجم تصاویر با پسوند PNG میباشد.
کدام مرورگر ها از WebP پشتیبانی میکنند؟
با اینکه فرمت WebP در کاهش حجم تصاویر سایت بسیار مفید است اما مرورگر های کمی از آن پشتیبانی میکنند. از جمله مرورگر هایی که از WebP پشتیبانی میکنند میتوان به اپرا (Opera) ، کروم (Chrome) ، فایر فاکس (FireFox) ، اج (Edge) اشاره کرد. اما مرورگر سافاری (Safari) و اکسپلورر (Explorer) از این فرمت پشتیبانی نمیکنند.
لازم به ذکر است که مرورگرهایی که از این فرمت پشتیبانی میکنند حدودا 75-80% از کاربران را دارا هستند و دو مرورگری دیگر که WebP را پشتیبانی نمیکنند تنها 20-25% کاربران را پوشش میدهند.
روش های استفاده از تصاویر WebP در وردپرس
اکنون نوبت به آموزش در رابطه با نحوه استفاده از تصاویر WebP رسیده است. از آنجایی که وردپرس از این پسوند پشتیبانی نمیکند، جهت استفاده از تصاویر WebP در وردپرس میبایست از روش های دیگری جهت استفاده از این فرمت بهره گرفت که در ادامه دو روش را به شما معرفی میکنیم.
1. استفاده از افزونه ها تبدیل فرمت تصاویر به WebP در وردپرس
اولین روش پیشنهادی ما به شما جهت استفاده از فرمت WebP در وردپرس خود، بهره گیری از افزونه هایی است که در این زمینه تعبیه شده اند. به این صورت که شما میتوانید تصاویر خود را با هر فرمتی آپلود کرده و ب وسیله این افزونه ها فرمت آنها را به WebP تبدیل کنید. در ادامه به معرفی 3 مورد از بهترین این افزونه ها میپردازیم.
تبدیل تصاویر به WebP در وردپرس با افزونه Short Pixel
یکی از بهترین افزونه ها در رابطه با بهینه سازی تصاویر، افزونه Short Pixel Image Optimizer است. این افزونه پرطرفدار به شما این امکان را میدهد که تصاویر سایت خود را تا جایی که ممکن است بهینه کنید. همچنین امکان بهینه سازی تصاویر قبلی را نیز برای شما فراهم کرده است.
از دیگر ویژگی های این افزونه قابلیت تبدیل تصاویر به WebP است که به راحتی از بخش Advanced این افزونه امکان پذیر است.
لازم به ذکر است که نسخه رایگان این افزونه تنها 100 تصویر در طول یک ماه را پشتیبانی میکند. جهت دریافت کلید API برای استفاده از این افزونه میتوانید از آموزش زیر استفاده کنید.
⇐ نحوه دریافت کلید API برای استفاده از افزونه Short Pixel
⇐ دانلود افزونه Short Pixel Image Optimizer
تبدیل تصاویر به WebP در وردپرس با افزونه Imagify
از دیگر افزونه های مفید جهت تبدیل تصاویر به WebP در وردپرس، افزونه Imagify است. بهخ وسیله این افزونه شما میتوانید علاوه بر تبدیل تصاویر سایت خود به WebP ، بهینه سازی تصاویر سایت را نیز انجام دهید.
لازم به ذکر است که پلن رایگان این افزونه تنها تا 25 مگابایت در ماه را پشتیبانی میکند.
⇐ دانلود افزونه Imagify
⇐ آموزش نصب افزونه در وردپرس
تبدیل تصاویر به WebP در وردپرس با افزونه WebP Express
آخرین افزونه ی فوق العاده که در این زمینه قصد معرفی آن را به شما داریم، افزونه WebP Express است. ممکن است در ابتدا برای کار با این افزونه دچار مشکل شوید، اما پس از مدتی کار با آن خواهید فهمید که افزونه خیلی خوبی را انتخاب کرده اید. لازم به ذکر است که به وسیله این افزونه میتوانید تا حداکثر 50% حجم تصاویر خود را بهینه کنید.
⇐ دانلود افزونه WebP Express
2. ذخیره سازی تصاویر با فرمت WebP به وسیله فتوشاپ
همانطور که میدانید امکان ذخیره تصویر با این فرمت در فتوشاپ وجود ندارد اما شما میتوانید با نصب پلاگین WebPShop بر روی فتوشاپ خود این قابلیت را به آن اضافه کنید.
ابتدا این پلاگین را از سایت github دانلود کنید یا با استفاده از یکی از لینک های زیر آن را دانلود کنید.
⇐ دانلود پلاگین WebPShop برای Windows
⇐ دانلود پلاگین WebPShop برای MacOS
سپس فایل را از حالت زیپ خارج کنید و فایل با پسوند .8bi را در مسیر پوشه فتوشاپ خود که معمولا آدرس زیر است انتقال دهید.
C:\Program Files\Adobe\Adobe Photoshop\Plug-ins
نکته: درصورتی که پوشه فتوشاپ شما رد آدرس دیگری قرار دارد به آن آدرس رفته و به پوشه پلاگین این فایل را انتقال دهید.
اکنون قابلیت ذخیره تصویر با فرمت WebP به فتوشاپ شما اضافه شده است. شما میتوانید با استفاده از کلید های میانبر Ctrl + Shift + S از منوی کشویی گزینه WebPShop (*.WEBP;*.WEBP) را انتخاب کرده و روی Save کلیک کنید.
پس از انتخاب این گزینه با پنجره جدیدی مواجه میشوید که در این پنجره میتوانید با فعالسازی Preview و جابجایی بخش Quality یا وارد کردن عدد در کادر، همزمان با مشاهده تصویر کیفیت دلخواه خود را تنظیم کرده و روی OK کلیک کنید تا ذخیره شود.
کدگذاری در فایل function.php
پس از ذخیره سازی تصاویر با فرمت WebP به وسیله فتوشاپ اکنون نوبت به آپلود تصاویر در وردپرس میرسد که این امر با خطای “متاسفانه این نوع پرونده به دلیل مسائل امنیتی مجاز نیست” شما را روبرو میکند. شما میتوانید با افزودن کد زیر به فایل function.php در واقع اجازه آپلود تصاویر با این فرمت را صادر کنید. لطفا جهت ویرایش امن این فایل از آموزش زیر استفاده کنید.
⇐ آموزش قرار دادن کد در فایل function.php وردپرس
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes[‘webp’] = ‘image/webp’;
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( ‘mime_types’, ‘webp_upload_mimes’ );
اکنون میتوانید به راحتی فایل های WebP خود را در وردپرس آپلود کنید.
امیدواریم این آموزش برای شما مفید بوده باشد و به وسیله آن توانسته باشید تصاویر سایت وردپرسی خود را به WebP تبدیل کنید. در صورت بروز هرگونه سوال یا مشکل میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:
بهترین افزونه های کاهش حجم عکس در وردپرس
تغییر جمعی آدرس تصاویر و رسانه ها در وردپرس
آموزش رفع خطای آپلود فایل با فرمت غیرمجاز در وردپرس
آموزش افزایش حجم آپلود در وردپرس
آموزش قرار دادن کد در فایل function.php وردپرس
بهترین افزونه های کاهش حجم عکس در وردپرس
رفع مشکل عدم ایندکس تصاویر سایت در گوگل بعد از استفاده از کلودفلر
طبق آمارها تا سال 2020، بیش از 43درصد محتوای وبسایت ها را تصاویر تشکیل می دهند. بنابراین بهینه سازی تصاویر از فونت و جاوا اسکریپت و CSS هم اثربخش تر است. راهکارهایی که برای بهینه سازی تصاویر پیش روی ماست، شامل فشرده سازی و کاهش حجم در عین حفظ کیفیت و تنظیمات لود است که در ادامه آموزش بهینه سازی تصاویر در وردپرس به طور کامل بررسی خواهند شد. پس تا انتهای مطلب همراه لیموهاست باشید و بخوانید:
انتخاب فرمت مناسب برای تصاویر سایت
فرمت تصاویر فرمول یکسانی ندارد که ما آن را به همه توصیه کنیم. اما با نکاتی که در این بخش ارائه می کنیم شما می توانید فرمت مناسب سایت خود را انتخاب کنید. تصاویر وبسایت عموما با سه فرمت WEBP، JPEG و PNG بارگذاری می شوند:
پیشنهاد می کنیم مطالعه کنید: «وردپرس چیست؟»
تعادل میان فشرده سازی وکیفیت، کلید طلایی بهینه سازی!
برای بهینه سازی تصاویر برای موتورهای جستجو در سامانه مدیریت محتوا وردپرس باید نکته کلیدی را در نظر داشته باشید. آن هم این که فشرده سازی یش از حد به کیفیت عکس ضربه می زند و عکس بی کیفیت چیزی نیست که مخاطبان شما بخواهند. بنابراین همواره تعادل بین فشرده سازی و کیفیت را درنظر داشته باشید. در نمونه زیر تصویر اول از منبع اصلی با حجم 2.6مگابایت، به دو روش بهینه سازی شده است. تصویر اول فشرده سازی کمتر و کیفیت بالاتری دارد. در تصویر دوم فشرده سازی بیش از حد، کیفیت را تحت تاثیر قرار داده است. اجازه بدهید برای درک بهتر این مساله مثالی بزنیم. فرض کنید برای یک وبلاگ آموزشی حیوانات خانگی، در نظر داریم تصویری با حجم 2مگابایت خروجی از دوربین را بهینه کنیم. در مرحله اول کم ترین فشرده سازی را با کیفیت بالا انجام داده ایم. این تصویر گرچه بسیار شفاف و با کیفیت است اما اگر صفحه تصاویر و آیکون های زیاد دیگری داشته باشد، سرعت لود را پایین می آورد:
در حالت دوم روی حجم تصویر تمرکز کرده ایم و ماکزیمم فشرده سازی را انجام داده ایم. اما کیفیت تحت تاثیر قرار گرفته است. گرچه این تصویر حجم پایینی دارد اما به دلیل این که احتمالا کاربران از دیدنش راضی نخواهند بود، برای موتورهای جستجو نیز پذیرفته نیست:
در حالت سوم کیفیت و حجم را در یک تعادل میانه و به موازات یکدیگر تنظیم کرده ایم. به این ترتیب تصویر با چندین برابر کاهش حجم، سرور را زیاد درگیر نخواهد کرد و با کیفیت مناسبی که دارد کاربران را راضی نگه خواهد داشت:
پیشنهاد می کنیم مطالعه کنید: «آموزش سئو وردپرس»
افزونه های بهینه سازی تصویر در وردپرس
اگر تصاویر زیادی روی سایت تان بارگذاری می کنید و نمی توانید تمامشان را به روش دستی بهینه کنید، افزونه هایی برای این کار وجود دارند. با استفاده از افزونه های سامانه مدیریت محتوا وردپرس که به منظور فشرده سازی تصاویر تولید شده اند، فرایند بهینه سازی و فشرده سازی تصاویر به صورت خودکار انجام خواهد شد. افزونه های پیشنهادی ما عبارتند از:
مهم ترین فاکتوری که در انتخاب افزونه بهینه سازی تصاویر باید مد نظر داشته باشید، این است که افزونه انتخابی تان تصاویر را خارج از سرور بهینه سازی کند؛ چون این کار حجم سایت شما را کاهش می دهد. تمامی افزونه هایی که در بالا معرفی شدند، این ویژگی را دارند.
پیشنهاد می کنیم مطالعه کنید: «هاست وردپرس چیست؟»
افزونه Lazy Loading
اگر کاربرد سایت شما به نحوی است که تعداد زیادی تصویر در هر صفحه منتشر می شود، یا آیکون ها و آواتارهای سنگینی دارید، پیشنهاد می کنیم از افزونه ی Lazy Loading استفاده کنید. این افزونه همزمان با اسکرول کردن کاربر، تصاویر را لود می کند. به این ترتیب نیازی نیست که کاربر در ابتدای باز کردن هر صفحه زمانی را منتظر بماند تا تصاویر لود شوند.
نکات طلایی بهینه سازی تصاویر در وردپرس:
سخن پایانی
در این مقاله با روش های بهینه سازی تصاویر برای وردپرس آشنا شدید و تکنیک هایی آموختید. اگر هنوز سوالی در ذهن دارید می توانید از بخش نظرات زیر همین پست از کارشناسان ما بپرسید و پاسخ بگیرید. فراموش نکنید که با دنبال کردن صفحه اینستاگرام لیموهاست می توانید همواره از جوایز و تخفیف های ما باخبر باشید!
فرمت WEBP که وپی گفته می شود، یک فرمت نسبتاً جدید فایل های عکس است که گوگل آن را توسعه داده تا حجم فایل های JPG و PNG که در سایت ها به کار می رود، کاهش قابل توجهی پیدا کند. برخی سایت ها از این فرمت استفاده می کنند و اگر عکس ها را با این فرمت ذخیره کنید، در باز کردن یا ویرایش فایل عکس با مشکلاتی روبرو می شوید چرا که همه ی برنامه ها از فایل های WEBP پشتیبانی نمی کنند.
در این مقاله دو افزونه برای مرورگر Google Chrome معرفی می کنیم که برای ذخیره کردن عکس های WEBP با فرمت PNG و JPG طراحی شده اند.
دانلود مستقیم جدیدترین آهنگ های روز با سرعت بالا از سایت Music-Planet.ir
قبلاً در مقاله ای به دو روش ذخیره کردن عکس های WEBP که در برخی وب سایت ها به کار رفته، با فرمت های محبوب تر نظیر JPG و PNG پرداختیم:
فرمت WEBP چیست؟ چگونه عکس های webp برخی وب سایت ها را به صورت jpg و png ذخیره کنیم؟
ممکن است به دلایلی روش های اشاره شده در مقاله ی فوق پاسخگو نبوده باشد. در این صورت می توانید از دو افزونه ای که در ادامه معرفی می کنیم، استفاده نمایید.
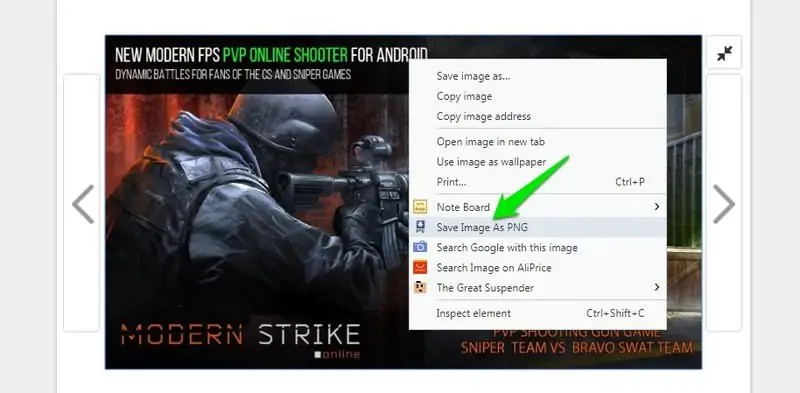
افزونه ی Save Image As PNG برای Google Chrome
اکستنشن Save Image As PNG یکی از افزونه های جالبی است که در صورت نصب کردن روی مرورگر کروم، گزینه ای جدید در منوی راست کلیک روی تصاویر سایت ها اضافه می کند. برای دانلود و نصب این افزونه به کروم استور مراجعه فرمایید:
دانلود اکستنشن Save Image As PNG از کروم استور
توجه کنید که اگر از مرورگرهای مبتنی بر پروژه ی متن باز کرومیوم استفاده می کنید هم امکان نصب کردن اکستنشن های مخصوص گوگل کروم وجود دارد. به عنوان مثال اگر اکستنشنی را روی مرورگر Opera نصب کنید، قابلیت نصب کردن اکستنشن های کروم فراهم می شود:
افزونه ی Install Chrome Extensions برای مرورگر اپرا
پس از نصب کردن افزونه، سایتی که تصاویر آن با فرمت WEBP بارگذاری می شود را باز کنید. روی عکس موردنظر راست کلیک کنید و روی Save Image As PNG کلیک کنید. به همین سادگی می توانید فایل وپی را با فرمت PNG ذخیره کنید.
متأسفانه در حال حاضر این افزونه گزینه ای برای ذخیره کردن با فرمت JPG در اختیار شما قرار نمی دهد و فرمت دیگری به جز PNG پشتیبانی نشده است.
تغییر User Agent برای بارگذاری عکس هایی به جز WEBP
یک روش دیگر برای دانلود کردن عکس های سایت ها با فرمتی به جز وپی، این است که از مرورگرهایی استفاده کنید که از فرمت WEBP پشتیبانی نمی کنند. در این صورت سرور سایت موردنظر به جای ارسال عکس های وپی، عکس های JPG و PNG برای مرورگر سیستم شما ارسال می کند.
شاید استفاده از یک مرورگر ثانوی، مقدور نباشد و بخواهید همه ی کارها را در گوگل کروم دنبال کنید. در این صورت می توانید یوزر ایجنت را تغییر بدهید! تغییر دادن User Agent موجب می شود که سرور سایت موردنظر تصور کند که مرورگر شما گوگل کروم نیست. لذا به جای عکس های وپی، عکس هایی با فرمت های متداول تر برای مرورگر شما ارسال کند.
برای آشنایی بیشتر با مفهوم و کاربرد User Agent توصیه می کنیم که مقاله ی زیر را مطالعه فرمایید:
آشنایی با User Agent و روش تغییر آن برای مشاهده کردن ظاهر سایت ها در موبایل و دیگر وسایل
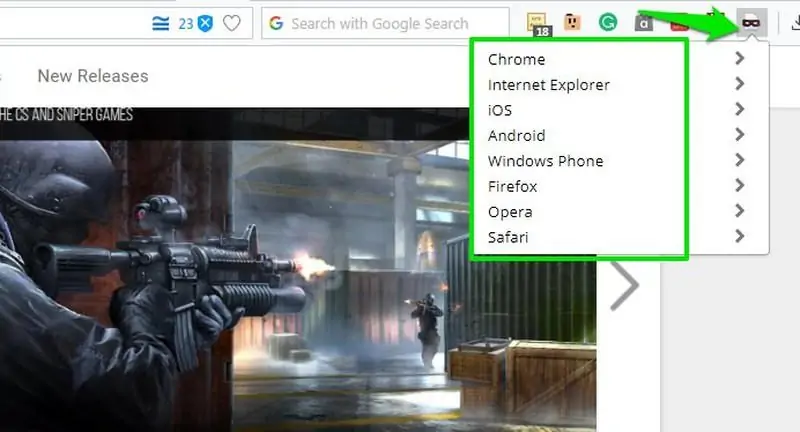
اما چطور یوزر ایجنت را به سرعت تغییر دهیم؟ برای این کار می توانید از افزونه ای به اسم User-Agent Switcher for Chrome استفاده کنید. برای دانلود و نصب این اکستنشن به کروم استور مراجعه کنید:
دانلود User-Agent Switcher for Chrome از کروم استور
اما روش کار با این افزونه: روی آیکون افزونه در کنار نوار آدرس مرورگر Chrome کلیک کنید. در منو نام مرورگر و سیستم عامل های مختلف دیده می شود. برای بارگذاری کردن عکس هایی به جز وپی، می توانید مرورگر قدیمی internet explorer مایکروسافت را انتخاب کنید. البته مرورگر سافاری اپل نیز در حال حاضر از فرمت وپی پشتیبانی نمی کند.
پس از انتخاب کردن User Agent، صفحه را ریفرش یا نوسازی کنید. این بار عکس ها با فرمت هایی به جز WEBP بارگذاری می شود و می توانید با راست کلیک و انتخاب گزینه ی Save Image As، عکس را ذخیره کنید.
سیاره ی آی تی